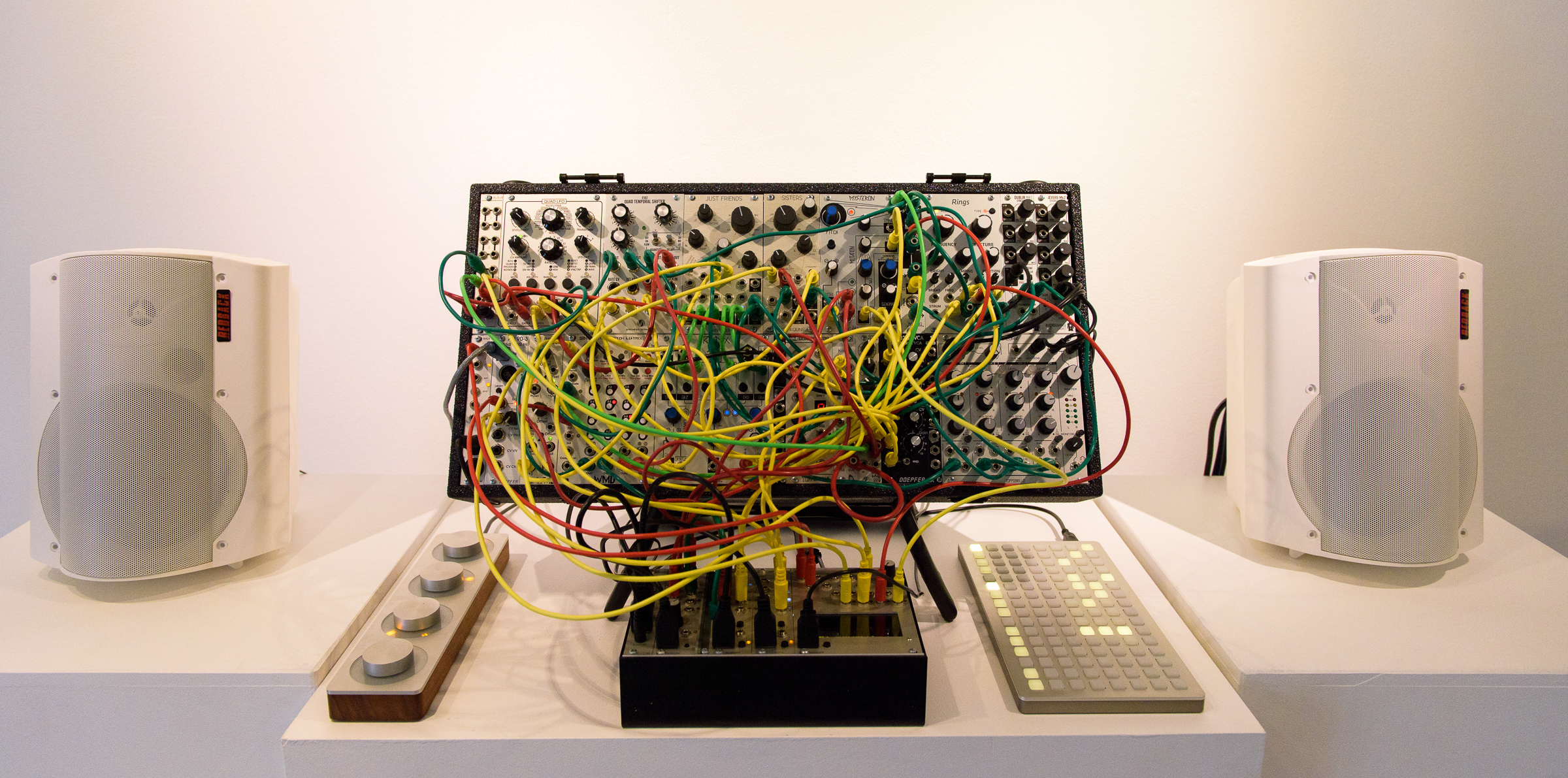
The installation itself involved instantaneous presentations across various cities using new technologies. The presentation was a generative electronic composition of indefinite length, played by a unique modular synthesizer assembled by Cole specifically for the installation, with contemporaneous broadcast to interactive interfaces in Helsinki, Dublin and Tokyo.
This was a networked installation between
- The Hawke EU Centre for Mobilities Migrations and Cultural Transformations, Adelaide, Australia
- TAV Gallery, Tokyo, Japan
- Trinity Long Room Hub, Dublin, Ireland
- The Museum of Finnish Architecture, Helsinki, Finland
MIDI control information generated by audience members in Tokyo, Dublin and Helsinki was transmitted to Adelaide and used to control the settings of the modular synthesiser. Video and audio from the synthesiser was streamed back to all the external sites.
The video (and synchronised audio) streaming was initially the most worrying aspect of the project, but actually came together pretty easily, thanks to IPCamLive which took care of all the video encapsulation.
The MIDI networking was more unusual (I’m keen to hear whether this is indeed the first instance of realtime MIDI across the globe via the Internet - surely it can’t be). Luckily Chrome supports MIDI natively, so the implementation plan was to convert between MIDI and websocket messages in the browser, and run a broadcast websocket server somewhere in the cloud (Heroku in fact).
Both the client and server codebases are on GitHub:
- Client: written in ClojureScript, assumes native MIDI support in the browser, uses Socket.IO for networking
- Server: Flask server with Heroku support, websocket handling in Python
The modular synthesiser had particular client-side requirements for MIDI latching; this behaviour can be disabled to turn the client into a vanilla MIDI note transmitter (and receiver).
The names of the MIDI devices for input and output are hard-wired in the client; this was to avoid accidentally creating a local loopback (say, via a virtual MIDI port) which might have created infinite feedback to and from the server.
Bonus: the client code also supports logging of received messages (displayed with the help of Reagent). More bonus: the logs are kept in browser-local storage, so that they’re not lost on a page refresh.
Most difficult part of the project: coordinating and testing across multiple timezones, which added time to the rollout phase. It was, however, nice to see log messages coming in tagged with exotic time offsets.
Hat-tip to Jean-Philippe Côté for the rather nice WebMidi wrapper around the messy native Web MIDI API.
More information about the project here.